Google engineers write with nuance in the Webmaster Central Blog. Oftentimes, SEOs use their dousing rods and divine the truth through these blog posts as they can be difficult to initially decipher. Much of that can be said about their latest blog post, “Evaluating page experience for a better web”, but at its core, we have to dissect what these new ranking signals affect a website’s standing with Google and what webmasters much do moving forward. Before any of this happens, we must ask ourselves, what is the definition of Core Web Vitals?
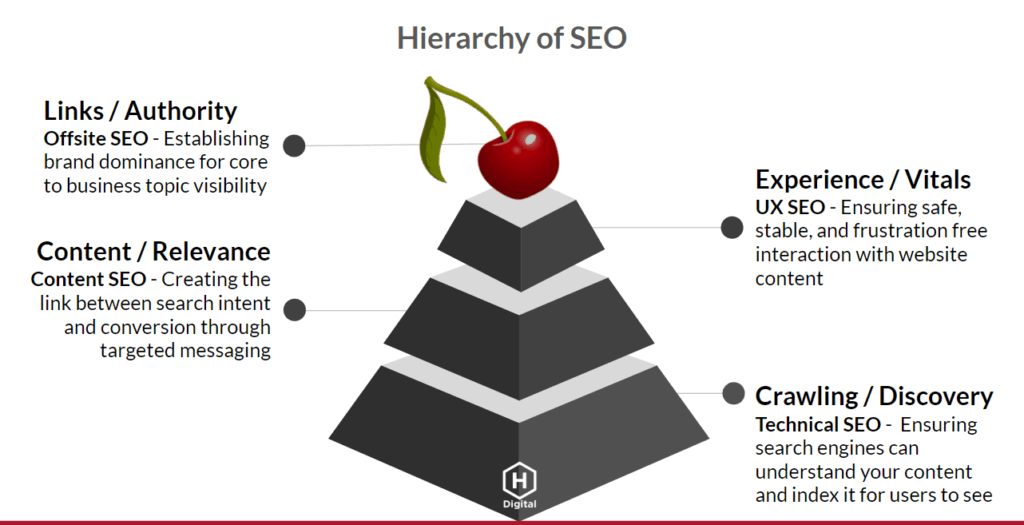
Core Web Vitals is an initiative by Google to help business owners, marketers, and developers identify opportunities to improve user experiences (UX). These opportunities to improve UX mostly boil down to page speed, but there is a bit more to it than meets the eye, and Googlers have done extensive testing and research to determine what these exactly are and how to measure them. Here’s an infographic that explains the pillars of SEO and how Core Web Vitals relates to a fully-fledged SEO strategy:

What are Core Web Vitals?
The opportunities for improving user experience intend to prevent the delay of a user’s journey to find their answer. These delays cause users a reduction in satisfaction & eventual abandonment of a site. Core Web Vitals can be simplified into three different metrics:
Largest Contentful Paint (LCP) is a metric that measures when a page-to-page navigation appears complete to a user.
Cumulative Layout Shift (CLS) measures the frequency and severity of unexpected layout shifts on a page.
First Input Delay (FID) is related to the responsiveness of a user’s experiences on your website, such as the responsiveness of buttons or other elements on your website.
Lots of studies and research about web vitals and user experience went into the creation of the metrics for Core Web Vitals… so please check out the previous links to learn more.
What is LCP?
 Largest Contentful Paint (LCP) is essentially when a user navigates to or through a website, the page is loaded and interpretable by the user (doesn’t have to be fully loaded, but does need to be fully interactable – such as reading content, cursor activity, playing video/audio, etc.). In essence, it is page speed, but does not necessarily have to have every element rendered to count towards this metric.
Largest Contentful Paint (LCP) is essentially when a user navigates to or through a website, the page is loaded and interpretable by the user (doesn’t have to be fully loaded, but does need to be fully interactable – such as reading content, cursor activity, playing video/audio, etc.). In essence, it is page speed, but does not necessarily have to have every element rendered to count towards this metric.
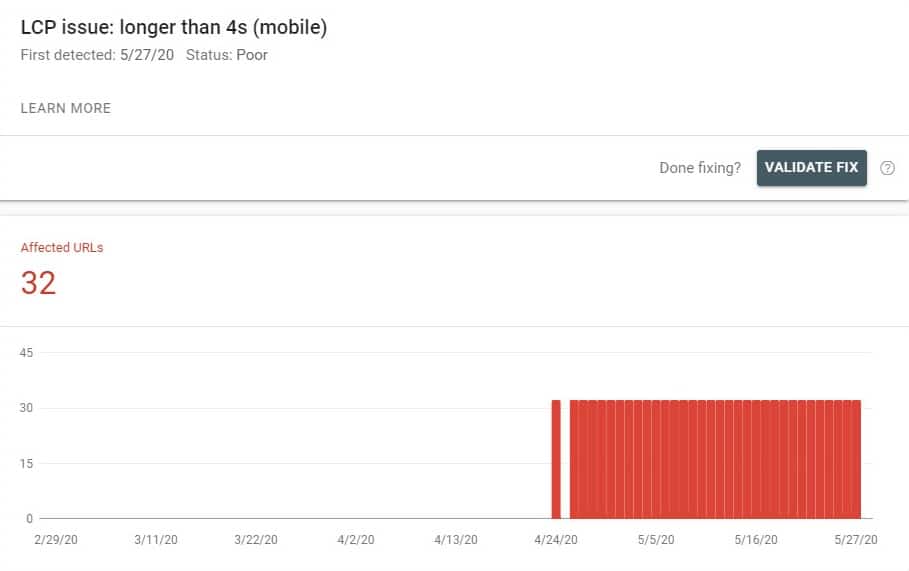
We recommend that websites keep the LCP under 2.5 seconds for 75% of their page loads. Google’s Core Web Vitals tool suggests an LCP of less than 4s (as seen in the screenshot), but we are deriving this data from the actual study, so aiming for LCP under 2.5 seconds would be the best-case scenario for a website.
Interruptions due to waiting for a page to load – but how fast is “fast enough”. There is no magic number when it comes to the “perfect” page speed, but there is one main question to consider:
How much do we invest in speed on the one hand, and how many of our users will we lose on the other? Well.. it depends…
- Personality, past experience, and urgency of their task.
- What stage of the “journey” they are at.
- The context and situation. (looking for a service? product? news?)
Summary of the studies performed:
- 2 seconds of delay was enough to cause most of the drop for unfamiliar sites.
- Delays for loading portions (or panels) of a website when at 3+ seconds.
- 6-second delay was enough for some participants to mention the website was slow.
- Mobile users keep attention on the screen for 4-8 seconds, meaning a 5 second load time could turn into a 10-second effective delay due to mobile users’ ever wandering eyes.
Main takeaway for LCP: The speed of a system’s response should be comparable to the delays humans experience when they interact with one another. This has led to guidance that responses should take about 1–4 seconds.
What is CLS?
 Cumulative Layout Shift (CLS) relates to on-page errors and interruptions, which could result from many things that are in and out of your control. YouTube or Vimeo videos that are embedded on a webpage may be out of your control if they are loading slowly, but having page elements load at different times and shifting buttons is within your control. Having content that shifts (interrupts) can lead to users clicking on unintentional areas (errors).
Cumulative Layout Shift (CLS) relates to on-page errors and interruptions, which could result from many things that are in and out of your control. YouTube or Vimeo videos that are embedded on a webpage may be out of your control if they are loading slowly, but having page elements load at different times and shifting buttons is within your control. Having content that shifts (interrupts) can lead to users clicking on unintentional areas (errors).
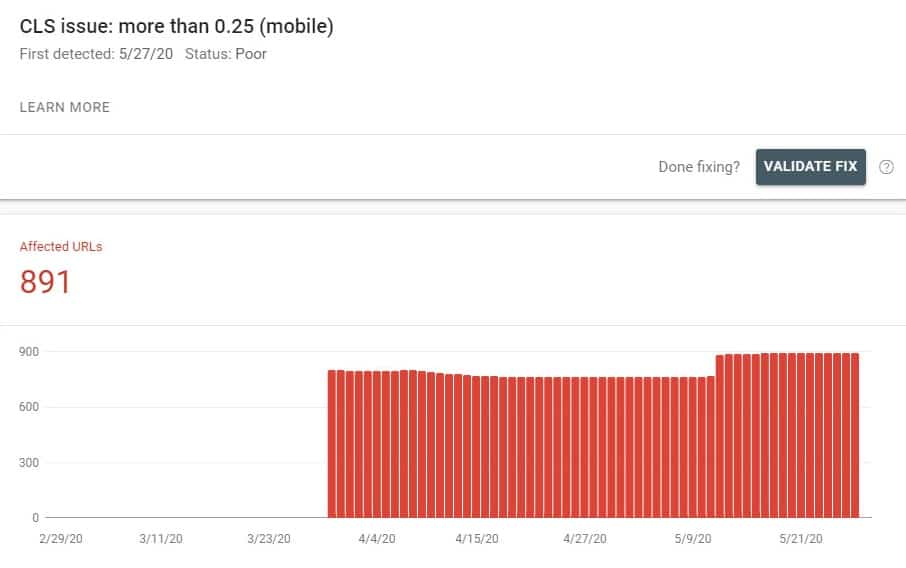
Google recommends websites keep CLS of less than 0.1 for 75% of page loads. Google’s Core Web Vitals tool suggests a CLS less than 0.25 (as seen in the screenshot), but we are deriving this data from the actual study, so aiming for LCP under 2.5 seconds would be the best-case scenario for a website.
Main takeaway for CLS: Ensuring that elements on the page load in proper order is an easy way to ensure that these interruptions and subsequent errors are avoided. Having a decent hosting environment for your website and proper use of CDNs can also help with this as well.
What is FID?
 First Input Delay (FID) is related to the responsiveness of a user’s experiences on your website, such as the responsiveness of buttons or other elements on your website.
First Input Delay (FID) is related to the responsiveness of a user’s experiences on your website, such as the responsiveness of buttons or other elements on your website.
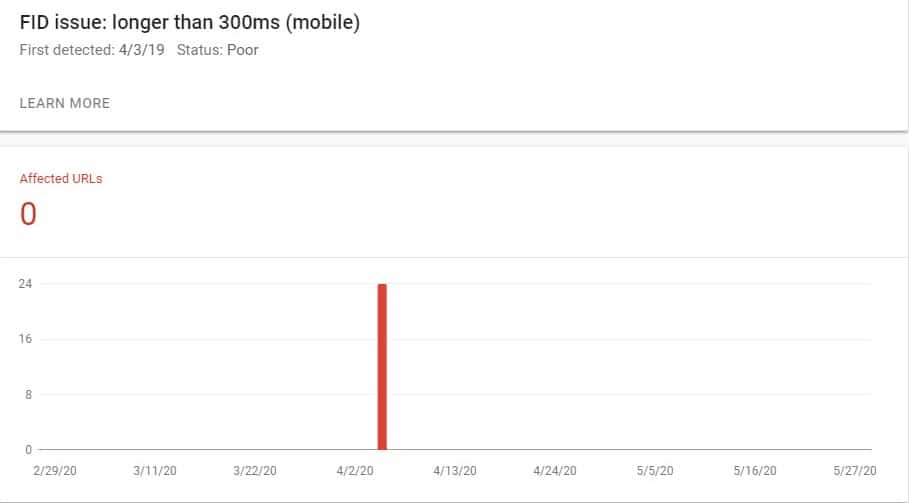
Google recommends websites keep FID under 100 milliseconds for 75% of page loads. Google’s Core Web Vitals tool suggests an FID of less than 300ms (as seen in the screenshot), but we are deriving this data from the actual study, so aiming for LCP under 2.5 seconds would be the best-case scenario for a website.
There is no magic number for the FID similar to LCP, as it depends on the personality, past experience, and other feedback that is out of the webmaster’s control.
Summary of studies performed:
- Delay in visual feedback from touch screen buttons became noticeable when it was increased from 70 milliseconds to 100 milliseconds. When going past 150 milliseconds, people would rate the quality of the buttons significantly worse.
- Illusion that one event caused another started breaking when there was a delay of about 100 milliseconds or more.
Main takeaway from FID: Buttons and other interactable elements should respond within at least 100 milliseconds, especially for mobile users.
How do you optimize your Core Web Vitals?
First, you must determine where you need to make optimizations first, mobile or desktop, which will help you prioritize which fixes to implement. Google’s PageSpeed Insights (PSI) tool is a great place to start when looking for “low hanging fruit”. Fixing post-click redirects, compression, minifying JS/CSS/HTML, prioritizing above-the-fold content, speed up server response time, and optimizing images are a handful of the PSI metrics that are suggested. Choosing a good hosting service and CDN for your website can fix a lot of these issues. Decreasing the number of plugins for your WordPress site or removing apps for your Shopify site are a few of the things you can do from the back-end of your CMS to help speed up your website.
Contact an expert at Hive Digital to get some insight into how to accomplish these first few easy tasks, and we can dive a bit deeper to find solutions that work for optimizing your website for better performance for your users.
WEB ANALYTICS | SEARCH OPTIMIZATION | PAID ADVERTISING | COMPANY NEWS

